Скоростта на зареждане на страниците от една страна е важна заради SEO оптимизацията, а от друга заради посетителите. Бързите и оптимизирани страници на даден уебсайт водят до ангажираност на техните посетители, а от там до по-голям трафик и повече реализации, респективно продажби или интеракции. Изследванията са доказали, че съществува пряка връзка между скоростта на зареждане и задържането на посетителите.
| Една секунда забавяне на времето за зареждане намалява с 11 % посещенията и води до спад на реализациите с цели 7% |
Google публично признаха, че скоростта на зареждане е фактор в техния алгоритъм за класиране на уебсайтовете. За това лабораторията за иновации, платформи в образованието и квалификацията на „Института за перспективни изследвания за отбрана“ проведохме експеримент с измерване на времето за зареждане на стотици уебсайтове в гражданския и обществен сектор на Българското Интернет пространство с инструментите Google PageSpeed Insights и Pingdom[1].
След анализ на измерванията, за нуждите на настоящия учебник може да се предложи следната класификация на средното време за зареждане:
• отлично под 2 секунди;
• приемливо до 4 секунди;
• неблагоприятно над 5 секунди.
Освен това размера на страницата не трябва да преминава 2 MB, а заявките не трябва да са повече от 50 броя. Заявки са всеки файл, снимка и скрипт изграждащи визията, като заявка за HTTP. Колкото по-малко заявки, толкова по-бързо ще се зареди страницата, средната уеб страница в областта разполага с 70 заявки, което е твърде тежко за интернет.
Всяка оптимизация на страниците започва след измерване с инструмента Page Speed на Google, който визуализира резултата с число от 1 до 100. Колкото по-голямо е полученото число, толкова по-бърз е сайта, но по-важното тук е, че той показва точно кои файлове, за колко време зареждат и какво трябва да променим за да подобрим скоростта на зареждане. Тези данни обаче са относителни, защото скоростта на зареждане от България и чужбина е различна.
Проучването показва, че разширенията (плъгините) на CMS са една от основните причини за бавното зареждане на сайта. Те създават допълнителни файлове за зареждане и обработване, които натоварват сървъра и увеличават времето за зареждане. В идеалния случай, не трябва да се използват повече от 5 до 10 плъгини. Поради това е добре да се изтрият всички неизползвани теми и разширения и да се прави редовен ъпдейт на системата.
Друго наблюдение, е че използваните изображения в страницата също отнемат голяма част от времето за зареждане и следва да бъдат допълнително компресирани. Зареждането на големи картинки прави значително натоварването на сървъра, особено при сайтове с висок трафик, поради което е препоръчително всяко изображение, което използвате в сайта да бъде максимум 100 MB. За решаването на този проблем може да се пусне плъгин за автоматизирано компресиране или да се използват програми, като Photoshop, FileOptimizer или онлайн инструментите TinyPNG и Compressor.io[2] за намаляване размера на изображенията.
Следващата стъпка за оптимизиране на страницата е да се почисти излишния код. Чистия код е бърз сайт, а бързия сайт е повече посетители и по-голяма видимост в публичното пространство. Излишните HTML и CSS елементи може да се почистят ръчно или автоматично. Например, файлът style.css може да се компресира с този инструментът на CSSdrive.com[3].
За JavaScript се използва Closure Compiler. За HTML прегледайте HTML Minifier, aа CSS е YUI Compressor .
Парчетата код с JavaScript са едни от най-натоварващите елементи на уебсайта, затова е добре да се използва възможно най-малко. Може да го компресирате ръчно с инструмента javascriptcompressor.com[4] или да комбинирате CSS и Javascript с плъгина Minify. Той обединява множеството файлове в един и ги компресира с GZIP, допълнително премахва празните пространства и избягва излишни връзки на сървъра, което води до по-бързо време за зареждане на страницата. Освен това махнете Facebook коментарите и Google Analytics, които са написани също на JavaScript и натоварват значително сайта. Не използвайте Flash.
Разделете дългите публикации в няколко по-малки страници, а ако имате блог направете така, че да не се показват повече от 7 поста на една страница.
Друга важна стъпка за бързото зареждане е да се оптимизира базата данни. Това може да се направи от phpMyAdmin на контролния панел. Влиза се в съответната база данни, маркират се всички таблици и от опциите в дясно изберете “Optimize table“. Също така може да изчистите ревизиите от блога. Това са предишни версии на публикациите, които правят базата данни доста голяма и системата става по-бавна. Прави се също от phpMyAdmin, като след влизане в базата данни от табовете в горната част изберете “SQL“. В полето за писане въведете следната заявка:
DELETE a,b,c
FROM wp_posts a
LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id)
LEFT JOIN wp_postmeta c ON (a.ID = c.post_id)
WHERE a.post_type = ‘revision’;
Друга често използвана техника е т.н. GZIP компресия, която може да намали времето за зареждане с над 300%. За WordPress това лесно може да се направи някой плъгин като W3 Cache, но е доста труден за настройка и има изисквания хостинга ви да не е споделен. За да определите дали вашият хост подкрепя GZIP компресия, създайте файл с име test.php , който съдържа следния код и да го качите на вашия сървър:
<PHP phpinfo ();?>
Заредете test.php страница в браузъра си. Ако модулите mod_gzip или mod_deflate са изброени и са активирани, GZIP компресията е на разположение.
Друг такъв по-лесен за употреба плъгин е Hyper cache extended или WP HTTP Compression, който включва gzip компресия на зарежданите страници, което намалява размера им, а от там се увеличава скоростта при зареждане на страниците. Също така може да се използва HeadJS Loader, който премахва и колекционира JavaScript декларациите, като ги зарежда паралелно в head.js. Интересна технология е Cloudflare, която се грижи не само за постигане на висока скорост, но и за сигурността на сайта.

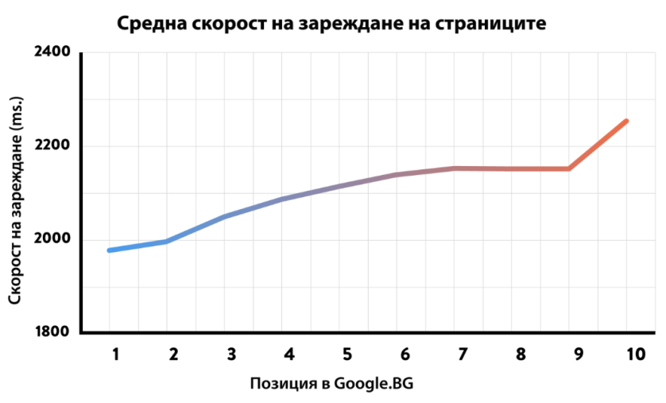
Фиг. 33. Класиране
според средната скорост
на зареждане на страниците
[1] https://www.pingdom.com/ [прегледан 22.06.2019]
[2] https://compressor.io/ [прегледан 22.06.2019]
[3] http://www.cssdrive.com/index.php/main/csscompressor [прегледан 22.06.2019]
[4] http://javascriptcompressor.com/ [прегледан 22.06.2019]